Did you know that one of the most effective parts of your branding is one you take for granted every day? It's not your logo, and it’s not your meticulously crafted color scheme or your blog design. It’s the tiny picture associated with each of your website's URLs! That’s right - it’s your favicon!
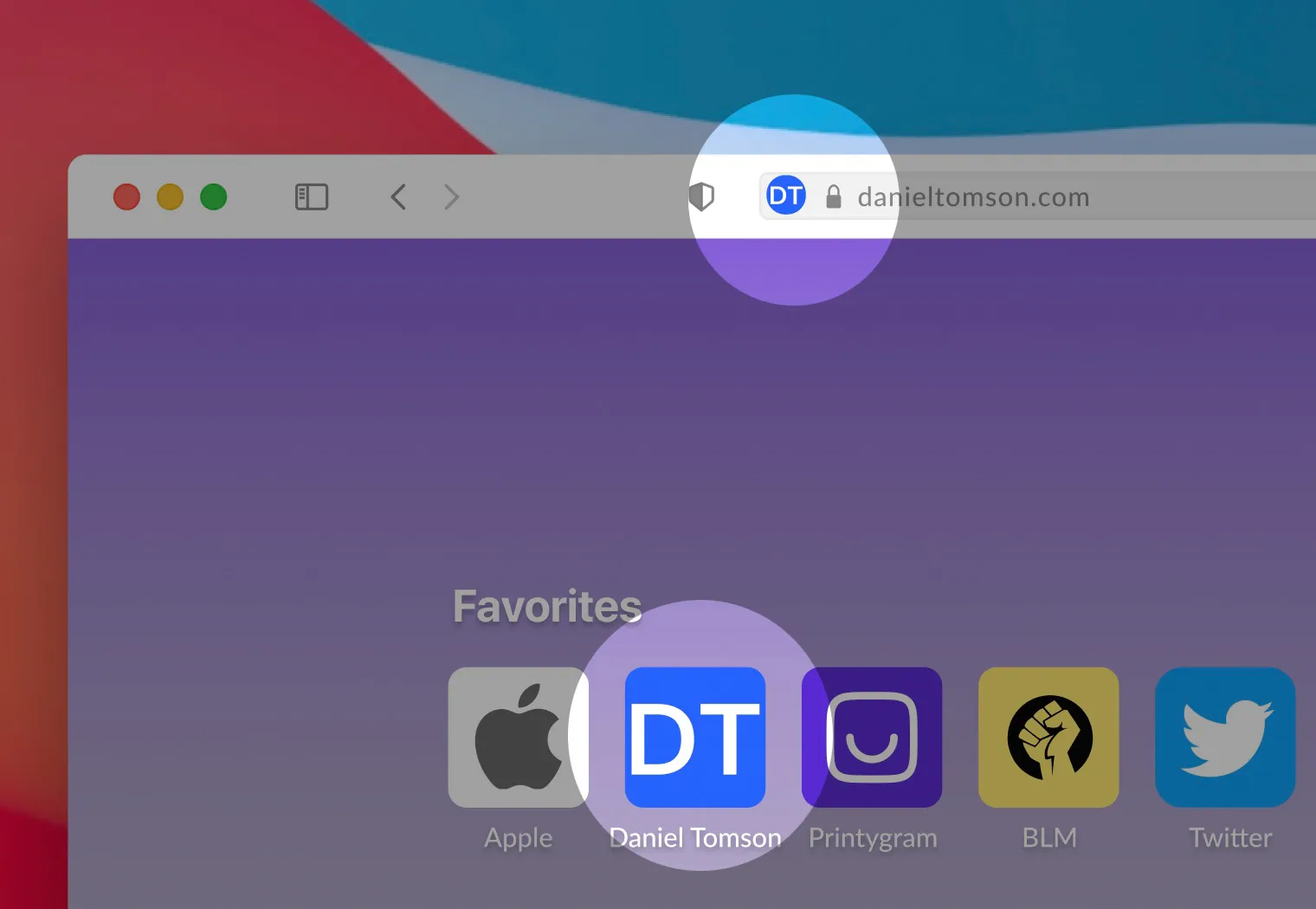
A favicon (or "favorites icon") is that tiny image that shows up in browser tabs to help readers identify individual sites. If you've used a web browser before, then it's almost sure that you have seen a favicon before.
Wondering if you need to have your own favicon? Read on to learn more about favicons and how you can build and implement one today!
What is a Favicon?
A favicon, also known as a shortcut, website, URL, or bookmark icon, is a small image associated with a particular web page.
Favicons allow users to identify your website by quickly recognizing its design, color scheme, and logos. They are meant to represent your site’s content at a glance and can be easily seen on bookmarks, favorites lists, and the tabs in web browsers.
Why is My Favicon Important?
Your website's favicon is important because it reinforces brand recognition. Users are able to quickly identify your site by remembering its look and feel. The color scheme of the favicon will instantly remind them of your site's design, and the logo in the center of the image will remind them of your organization.
Where Do Favicons Appear Online?
A favicon will appear on your website's address bar or tab for visitors who are browsing with a browser that supports them. Favicon also pop up in the Internet browser history list and bookmark section of most web browsers like Google Chrome, Firefox, Safari, etc.
As mobile search continues to grow, we can expect to see more and more searches being performed on smartphones and tablets. As a result, it's important that your site has a favicon to catch mobile users’ attention when they're searching from the go.
What Are the Benefits of Having a Favicon?
Though they may be small, favicons are mighty. Businesses that create and implement their favicons across their platforms are leveraging several key benefits.
Here's how favicons help your site stand out:
Improves Brand Recognition
If your site's users can quickly identify your website by remembering its look and feel, it will increase their chances of returning. In addition, if other people see your site's favicon in an email or on another webpage and remember it, they'll be more likely to visit your site as well.
Strengthens Brand Credibility
Consistency is key to a strong brand, and your website's favicon reinforces this fact by ensuring that your site's look and feel are consistent across all platforms. Suppose one person sees a design at a conference and another sees the same design on your company's webpage. In that case, they'll be more likely to recognize you as a legitimate business because of the shared design elements.
Promotes Website Usage
Having a favicon will encourage users to bookmark and favorite your site because the icon will always appear in that user's list of bookmarks or favorites. The favicon will continually remind that person of your site's existence and entice him or her to visit again.
Attracts New Users
A favicon is another way for your website to stand out from the crowd and attract visitors who want to know what you're all about. A good, well-designed icon will draw attention and intrigue those who come across it.
Help Visitors Move Through Your Site Effectively
Not only do favicons help visitors locate your site, they also make it easier for them to move through your site. Since the user will see your icon on every page, he or she will be able to easily navigate between pages without any hiccups.
Does a Favicon Improve My SEO?
Yes! Favicons are an important part of your site's overall SEO strategy because they impact all of the following elements:
1.URL Optimization: Your favicon will appear in your website's URL. It can be used to optimize anchor text for search engine optimization (SEO).
2. Traffic to Your Website: Your favicon is yet another way to attract visitors and increase your website's traffic.
3. Trust Signals: When a user sees a favicon, he or she will feel more comfortable with the site because it reinforces the company's brand and image. Trust signals are a key aspect of bringing search engine rankings up to an optimal level.
What Should I Include in My Favicon's Design?
There are a few things that your favicon must have to be considered a success, including:
Appropriate Functionality: Your favicon should work effectively across all platforms and devices. Since users can see your site's favicon in their favorite websites list or bookmarks bar, make sure it is displayed correctly everywhere. An effective favicon is one that users instantly recognize and can easily navigate with.
Logo: The logo in your favicon should be recognizable to both users and search engines, which will improve your site's brand visibility.
Modern Elements: Favicons are typically depicted using an image or a short animation. Make sure that yours uses modern elements like flat design, bright colors, and simple shapes.
Readable Text: Your favicon should include readable text that spells your business's name clearly and effectively.
Resolution Relevance: Favicons should be displayed in several different sizes, so make sure yours is optimized for all platforms and browsers.
How Do I Design a Favicon?
Are you ready to build your own favicon for use with your branding? Here are a few guidelines that will help you produce an effective design:
Choose an Appropriate Favicon Size
Favicons should be between 19 x 19 pixels and 128 x 128 pixels. They should also have a transparent background because favicons are usually displayed on top of other images or designs.
Be Careful with Animation
While it is acceptable to include animation in your favicon, make sure that it is minimal and doesn't distract users. If you do decide to include animation, make sure the movement fits with the overall design of the icon.
Choose a Font
You'll need to choose an appropriate font for your site's name or brand name. Be creative! Use a unique font to produce a distinctive design. Fonts can be easily changed using CSS.
Consider the Colors
Remember that your website's colors will appear in your favicon, so choose them carefully. You should also consider other websites that feature similar color schemes, brands, or styles. If you design your icon to stand out among its rivals, it might not work well with theirs!
Test Your Favicon
It is important to test your favicon before you publish it. To do so, just use a few different platforms including mobile devices and browsers. Also, check that your favicon works well with text and other graphics on your site.